知人からサイトにGoogle マップを埋め込みたいと相談がありました。
サイト自体は別の人に作ってもらったのですが、現在、管理は自分でしていて、文章の更新などをやっているようです。
コードを貼り付ける
サイトにGoogle マップを埋め込むのは簡単にできます。
例として大阪の通天閣をサイトに表示してみます。
- Google マップを開き、表示したい場所を検索
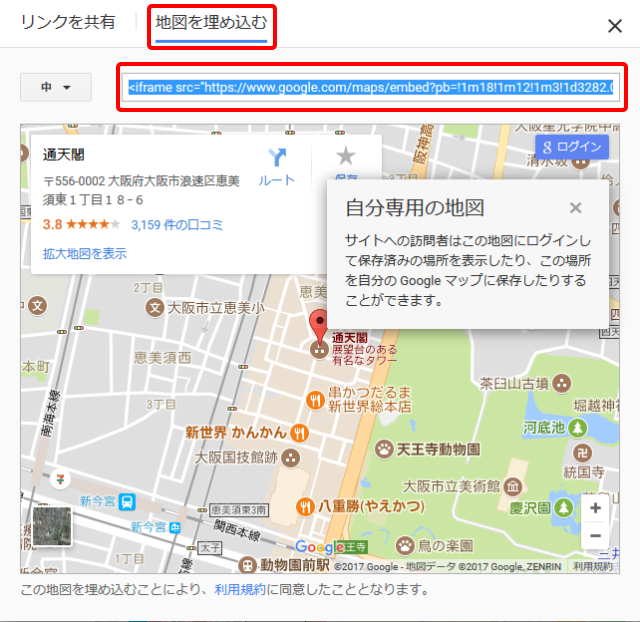
- 共有をクリックし

- 地図を埋め込むをクリックし、表示されているHTMLをコピー

- 自分のサイトの表示したいページに貼り付け
これでサイトにGoogle マップが表示されます。
簡単ですね。
埋め込んだ地図をカスタマイズ
単純に埋め込むのは簡単ですが、地図の倍率を変えて表示するやり方をご紹介します。
貼り付けるHTMLコードは長くて意味が分からない文字列になっていますが、この中に倍率を設定しているパラメータがあります。
埋め込むHTMLコードは以下のようになっています。
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3282.0872590077674!2d135.504117115484!3d34.6524991804468!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e76077e042ff%3A0xe5cbcf56def44557!2z6YCa5aSp6Zaj!5e0!3m2!1sja!2sjp!4v1515591755889″ width=”600″ height=”450″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
赤い太字で示した「4f13.1」が拡大のパラメータとなっているので、「4f」の後ろの数値を変更します。
明確なドキュメントはないようですが、1~180の間で設定が可能なようです。
数字が大きいほど縮尺が小さくなります。
縮尺が1の場合
縮尺が100の場合
これで見せたいエリアを表示することができますね。
ちょっとしたことですが、見やすさが変わってくるのでGoogleマップを埋め込む際にはお試しください。



コメント